9:22 AM Социальные сети: мне нравится → рассказать друзьям! | |
В нашем блоге уже говорилось о том, как социальные сети могут помочь продвинуть сайт и привести на него новых посетителей. Но на этот раз хотелось бы перейти от теории к практике и подробнее рассказать о том, как разместить на своем сайте кнопки типа "Мне нравится" популярных социальных сетей, таких как: ВКонтакте, Facebook, Twitter, Одноклассники, МойМир, Google+, QIP и Яндекс. Что такое "лайки", и какой от них толк? До появления социальных сетей, говоря о лайках, люди имели в виду этих милых собачек:  (фото из интернета, автор неизвестен) Однако в интернет-сленге "лайки" означают совсем другое и выглядят они вот так:  Если посещаемость вашего сайта составляет хотя бы 20 посещений в сутки, то вам уже стоит задуматься над тем, чтобы разместить подобные кнопки на своем сайте, потому что:
Думаю, комплиментов в адрес «лайков» достаточно, для того чтобы понять, насколько это полезно и важно для сайта. Поэтому, можно смело переходить к инструкциям по установке. Быстрый переход к инструкциям
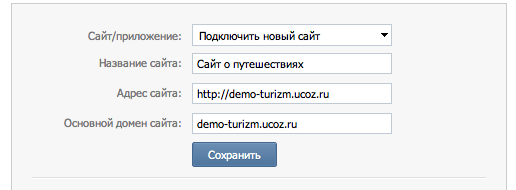
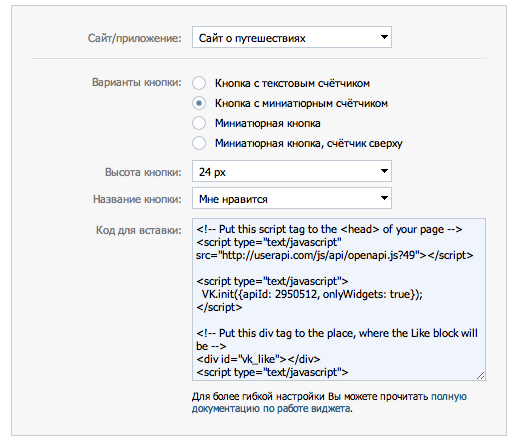
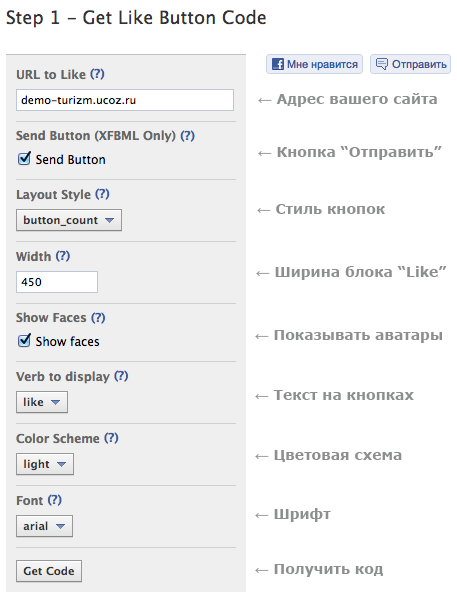
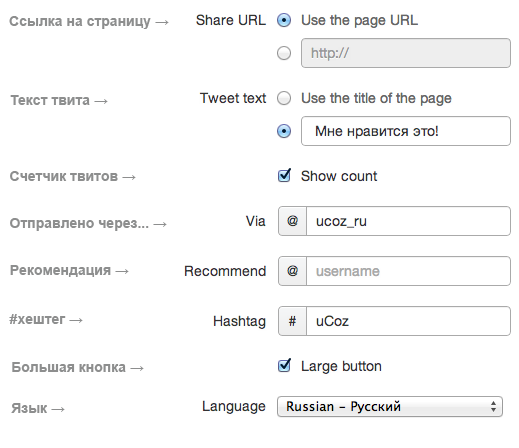
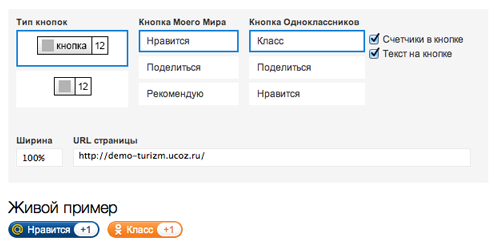
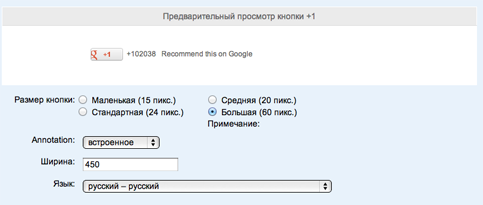
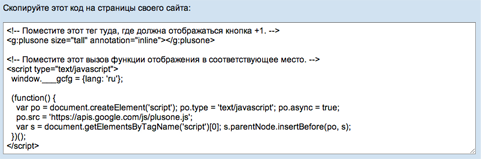
1. Перейдите на страницу подключения виджета к вашему сайту. 2. Подключите свой сайт к социальной сети и нажмите "Сохранить":  3. Настройте вид виджета на свой вкус и получите готовый код:  4. Код виджета необходимо вставить в шаблоны страниц сайта по инструкции. 1. Перейдите на страницу настройки кнопки "Like". 2. Настройте виджет и нажмите кнопку "Get code":  3. В открывшемся окне скопируйте полученный код и вставьте в шаблоны сайта по инструкции. 1. Перейдите на страницу получения кнопки "Tweet". 2. Выберите тип кнопки:  3. Настройте вид кнопки:  4. Полученный код скопируйте и вставьте в шаблоны по инструкции:  Перейдите на страницу инструкции по настройке кнопки "Класс!". Здесь все намного проще: вам уже дан готовый код, и не нужно заполнять никаких форм. Просто копируете код интересующей вас кнопки и вставляете в шаблоны сайта по инструкции. А еще проще — получить кнопку "Класс!" вместе с кнопкой "Нравится" от соц. сети "МойМир". Как раз дальше именно об этом и пойдет речь. 1. Перейдите на страницу настройки виджетов "Нравится" и "Класс!". 2. Настройте виджет на свой вкус:  3. Полученный код скопируйте и вставьте в шаблоны сайта по инструкции:  1. Перейдите на страницу настройки кнопки "+1". 2. Настройте вид кнопки:  3. Скопируйте полученный код и вставьте в шаблоны по инструкции:  Если вам лень настраивать все социальные сети по отдельности, вы можете воспользоваться готовыми решениями и скриптами, которые предоставляют возможность разместить универсальную кнопку с шарингом (функцией "рассказать друзьям") во все популярные социальные сети. Учтите, что здесь не идет сильная привязка к сайту, и такие кнопки созданы больше для удобства, чем для SEO эффекта. Получите коды кнопок и вставьте их на сайт по инструкции. Куда вставлять полученные коды? Для того чтобы разместить на сайте кнопки «лайков», для начала вы должны определиться с тем, на каких страницах вашего сайта их выгоднее и лучше всего разместить. Есть следующие варианты размещения кнопок на сайте:
Не нужно изобретать велосипед и размещать кнопки в сообщениях форума, на страницах контактных данных и так далее: такие кнопки лайкать не будут. После того, как вы определились с тем, куда будете вставлять кнопки, войдите в панель управления вашего сайта по адресу ваш-сайт.ucoz.ru/admin и перейдите в:
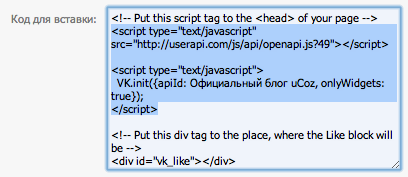
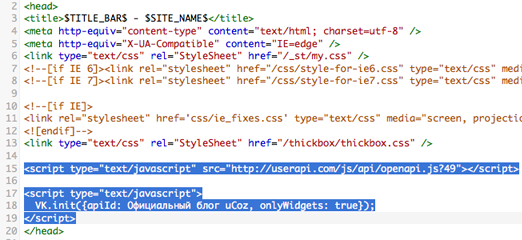
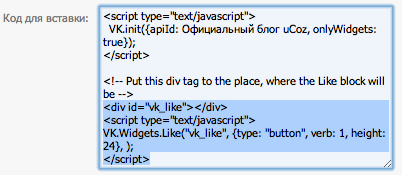
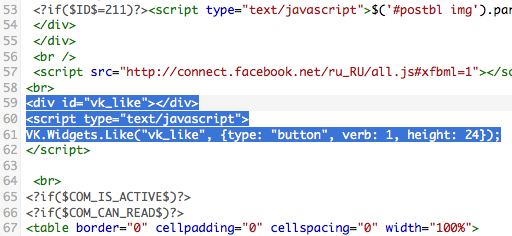
Вставьте полученные коды кнопок в один из этих шаблонов и сохраните внесенные изменения. Давайте рассмотрим этот момент на конкретном примере — размещение кнопки "Это интересно!" возле записи в нашем официальном блоге uCoz: 1. Заходим в панель управления сайта по адресу ваш-сайт.ucoz.ru/admin:  2. Переходим в раздел "Управление дизайном" с главной страницы панели управления:  3. Находим в списке шаблонов модуль "Блог" и переходим на страницу редактирования шаблона "Страница материала и комментариев к нему":  4. Вставляем в этот шаблон коды нужных кнопок. У нас в примере это кнопка "Мне нравится" от ВКонтакте. По инструкции на странице получения кнопки ВКонтакте вставляем код в шаблон: Первую часть кода в heаd:   Вторую часть кода в любую часть шаблона, где бы вы хотели видеть кнопку "Мне нравится":   5. Сохраняем шаблон.  В конце этой записи вы можете увидеть результат нашей работы: у нас в блоге появилась кнопка "Это интересно" от ВКонтакте! Нажимайте "Это интересно" и рассказывайте друзьями, чтобы посмотреть, как это работает. | |
|
| |
| Total comments: 0 | |
| uCoz [3] |